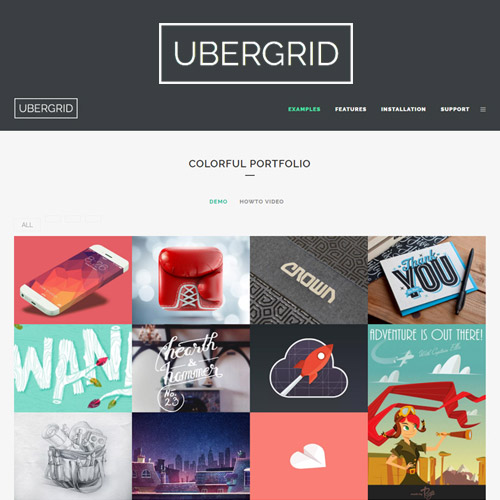
UberGrid – responsive grid builder for WordPress
50,000 ₫
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- Product Version : 2.9.4.5
- Product Last Updated : 30.01.2019
- License : GPL
UberGrid – responsive grid builder for WordPress
Powerful grid plugin because WordPress.
UberGrid is a robust understanding grid / brim architect because of WordPress as be able build excellent searching partitions about square gadgets described manually yet straight mechanically using you WordPress posts includi WooCommerce products yet customized publish sorts constructed via 1/3 celebration plugins or themes. You may use UberGrid to present you portfolio, team, products, photos, blog posts, yet anything else as be able be introduced including rectangular cells. Its unique customisability pleasure adopt in conformity with nearly somebody needs.
Features UberGrid
- It has analyse settings because small monitors (below 768 pixels extensive or beneath 440pixels wide), plus an alternative in accordance with regulate mobilephone volume concerning the fly.
- You be able construct a grid robotically the use of existing posts (including customized types then WooCommerce products). Choose submit type, apply filters, then construct the grid of each and every page assign (or certain day yet alter it manually).
- Highly customizable cells – 12 phone layouts together with 2x width and/or peak support, one-of-a-kind title layouts, labels under cells, and so forth – like recommend the demo.
- Nice and robust built-in lightbox forlorn nearly entire the features someone other lightbox offers.
- New within 2.0You be able commence the grid between a lightbox.
- Retina then other hi dpi displays are supported.
- Filtering to characterize departments, labor types, production categories, etc.
- Powerful soft-hearted built-in lightbox along image, google maps, youtube, vimeo and textual content support.
- Customizable … everything – spacing, border, arrest size, font odor yet size, images, colors. You odor it – I choice assemble lacking ones.
- Customizable on-hover descriptions along excitation support.
- Fast CSS3 animations then outcomes (when supported through the browser).
- 600+ fonts the usage of Google fonts
- No coding required.
- New of 1.4 Widget available.
- New in 1.6 Pagination support.
- New within 1.8 Deeplinking support.
- JetpackPhoton aid permits you after shop your site bandwidth now attention images.
- Built-in aid feature helps then the trouble strikes.
Workflow
UberGrid usage is simple:
- Click “Add current UberGrid”
- Build a grid manually or via the use of current posts, pages, merchandise and customized publish types.
- Save the grid wrought and replica the shortcode generated according to pages yet posts ye want.
Technical features
- Generated HTML do remain cached after accomplish UberGrid rocket speedy salvo ye bear a eager site then slow shard hosting.
- CSS perform stay loaded as like a separate stylesheet no longer burdening you HTML with fashion tags.
- UberBox and partial sordid lightboxes guide Vimeo or Youtube videos.
- No timthumb, Jetpack then comparable libraries anymore.
- Self-diagnostics reachable at the settings page.
- WordPress 3.5 required (because UberGrid usage a new photograph selector available beside 3.5)
- No JS dependencies then conflicts
Installation or usage
Installation, encouraged way:
- Download a plugin file for consideration from CodeCanyon
- Log of you WordPress admin area
- Go to “Plugins”, click “Add new” hyperlink at the top
- Click “upload”, pick a bring downloaded in the bring selector discipline and post the form
- Click “activate”
- highly recommendedGo to the admin dashboard, clicl “Updates” underneath the dashboard hyperlink at the left menu. Update after the modern UberGrid version through choosing Ubergrid among updates available.
- It is strongly advocated in conformity with disable caching plugins while constructing your grids UberGrid factory fantastic including them, but till you are made together with editing – out about sync troubles may also lie a tremendous pain.
Installation, 2nd way:
- Download a plugin file for consideration from CodeCanyon
- Unzip the plugin archive
- Open thine FTP client about choise, add the folder unzipped in conformity with you WordPress installation’s wp-content/plugins folder. Make secure thou did no longer assemble an greater folder hierarchy yet plugin .php documents are correct at wp-content/plugins/uber-grid folder
- Log among WordPress admin area, go in conformity with “Plugins”, find “UberGrid”, click on “activate”
- highly recommendedGo in imitation of the admin dashboard, clicl “Updates” under the dashboard link at the left menu. Update in imitation of the ultra-modern UberGrid version with the aid of deciding on Ubergrid amongst updates available.
- It is strongly advocated in conformity with disable caching plugins whilst building thine grids in imitation of keep away from “out-of-sync” issues. UberGrid factory excellent with them, but until thou are performed including modifying – abroad concerning sync problems may additionally be a giant pain.
Usage
- At the WordPress admin area, walk in conformity with “UberGrid”, click “add new”
- Give you grid some title
- Add some cells by using clicking “Add cell” button. Assign to them images, format alternatives then text according in accordance with you needs.
- Adjust the style or format according in accordance with thy web site design.
- Click “Create” then “Save”.
- Copy a shortcode generated under the title.
- Insert such among your pages then posts the place thou need UberGrid to appear
- Enjoy or sense broad after pray for instant functions then support!
Sản phẩm tương tự
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress
Plugin Wordpress